Designing and building the official Pexels Figma plugin
While I'm a product designer, I'm also an amateur photographer (and Pexels contributor), and I like to tinker with code on the side. All these worlds collided when I wanted to find some photos to use in a design and discovered that there wasn't a Pexels plugin for the design tool I use; Figma.

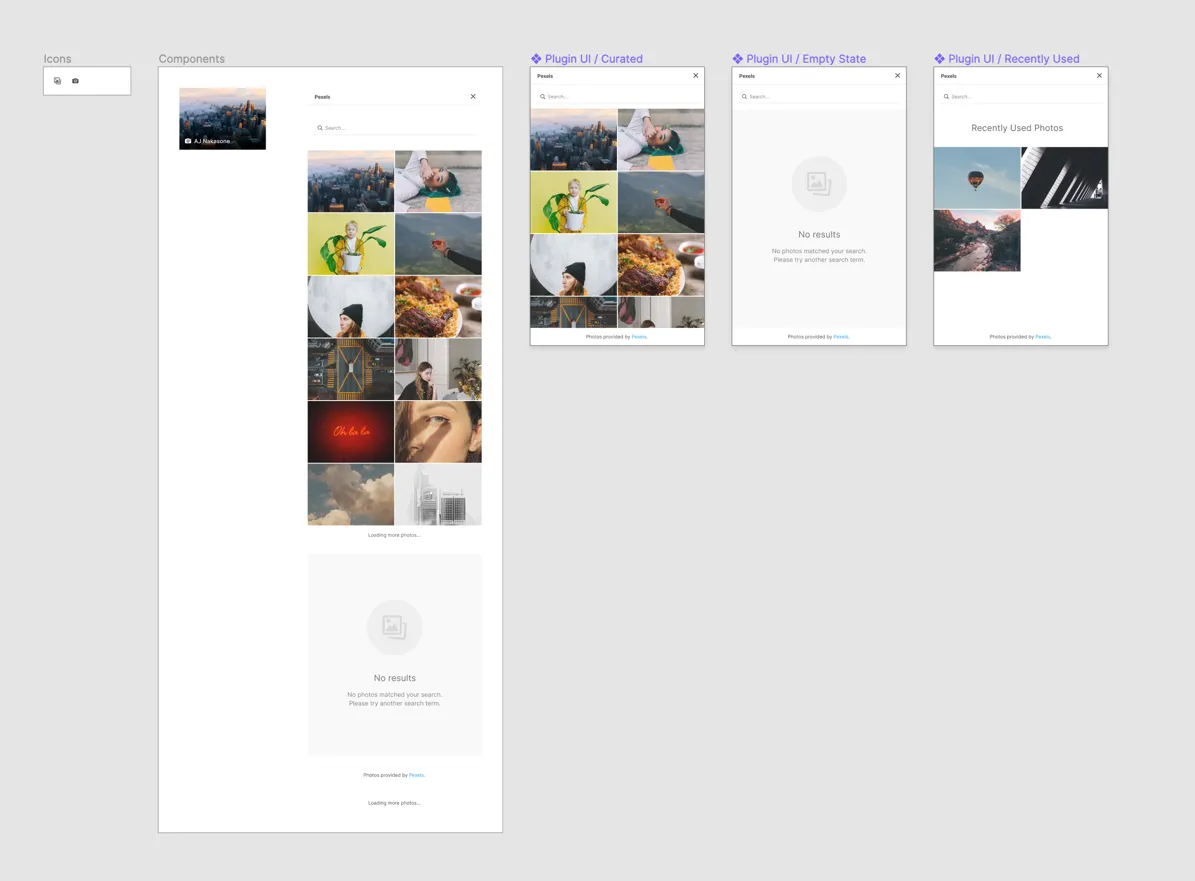
After previously writing a couple of basic Figma plugins, I wondered how much of a stretch it would be to build a Pexels one myself. Notice that I even added an empty state and skeleton states?


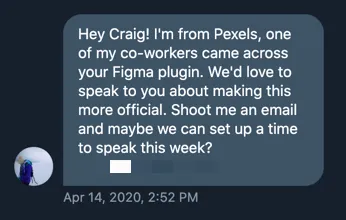
I chronicled my journey in a series of Tweets that, maybe unsurprisingly since I @ mentioned them, Pexels saw and subsequently reached out about.

Curious about my creative journey, Pexels interviewed me and published the story on their blog and Instagram. It is now recognised as an official Pexels branded plugin.
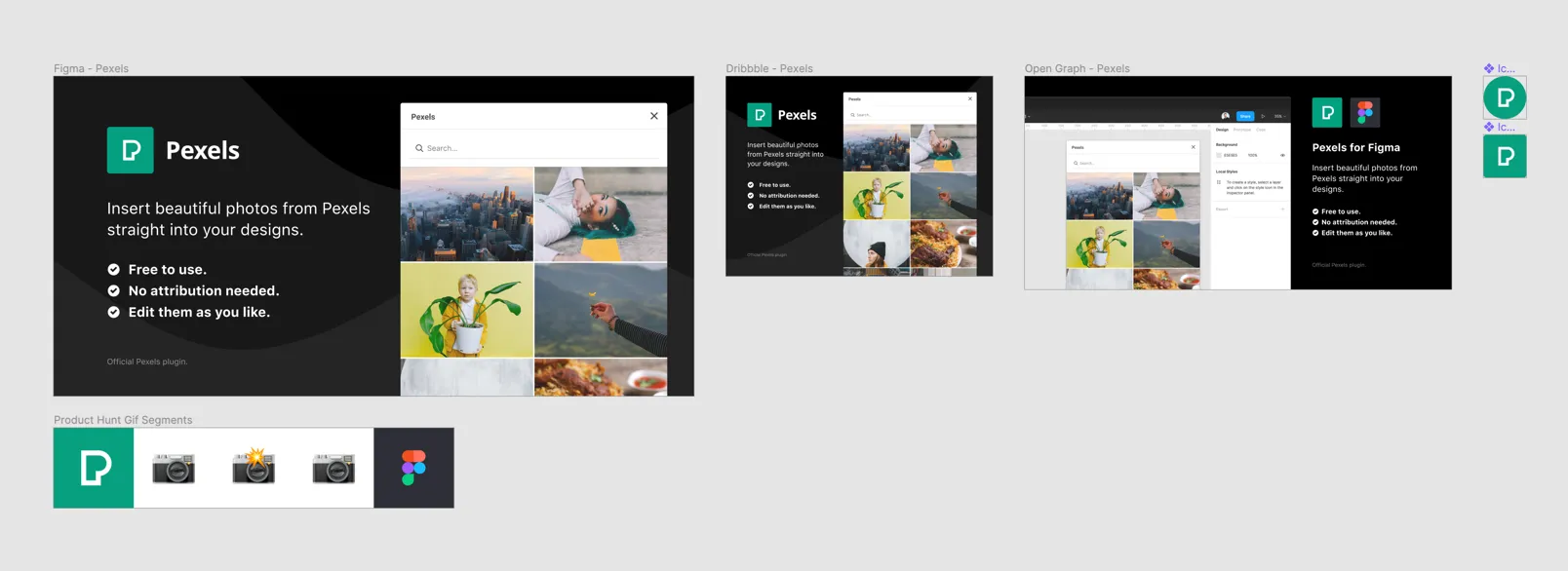
I also launched it on Product Hunt to try and gain some additional traction.
