I learned to make Figma plugins in a week
I wrote two Figma plugins in a week having never created any before.

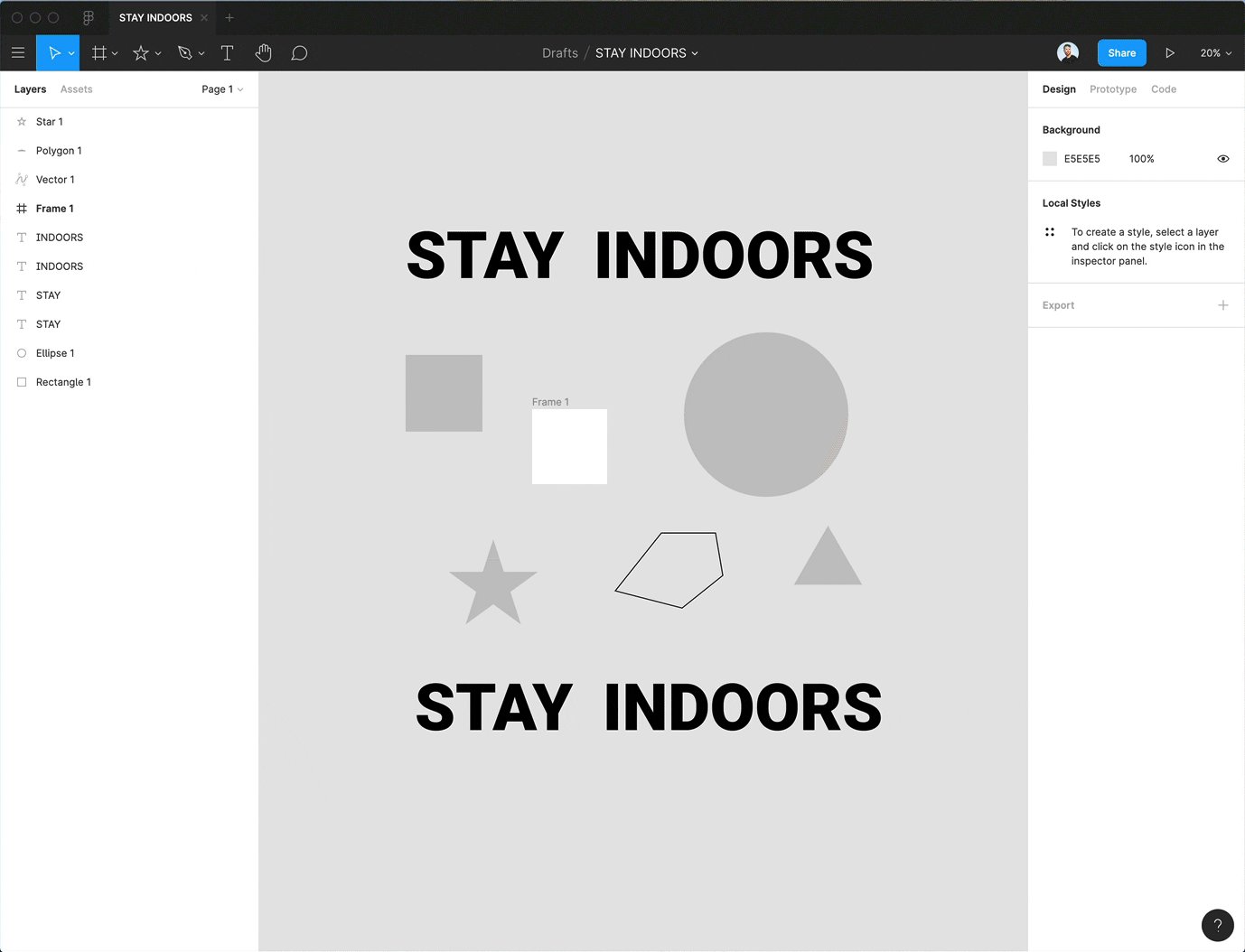
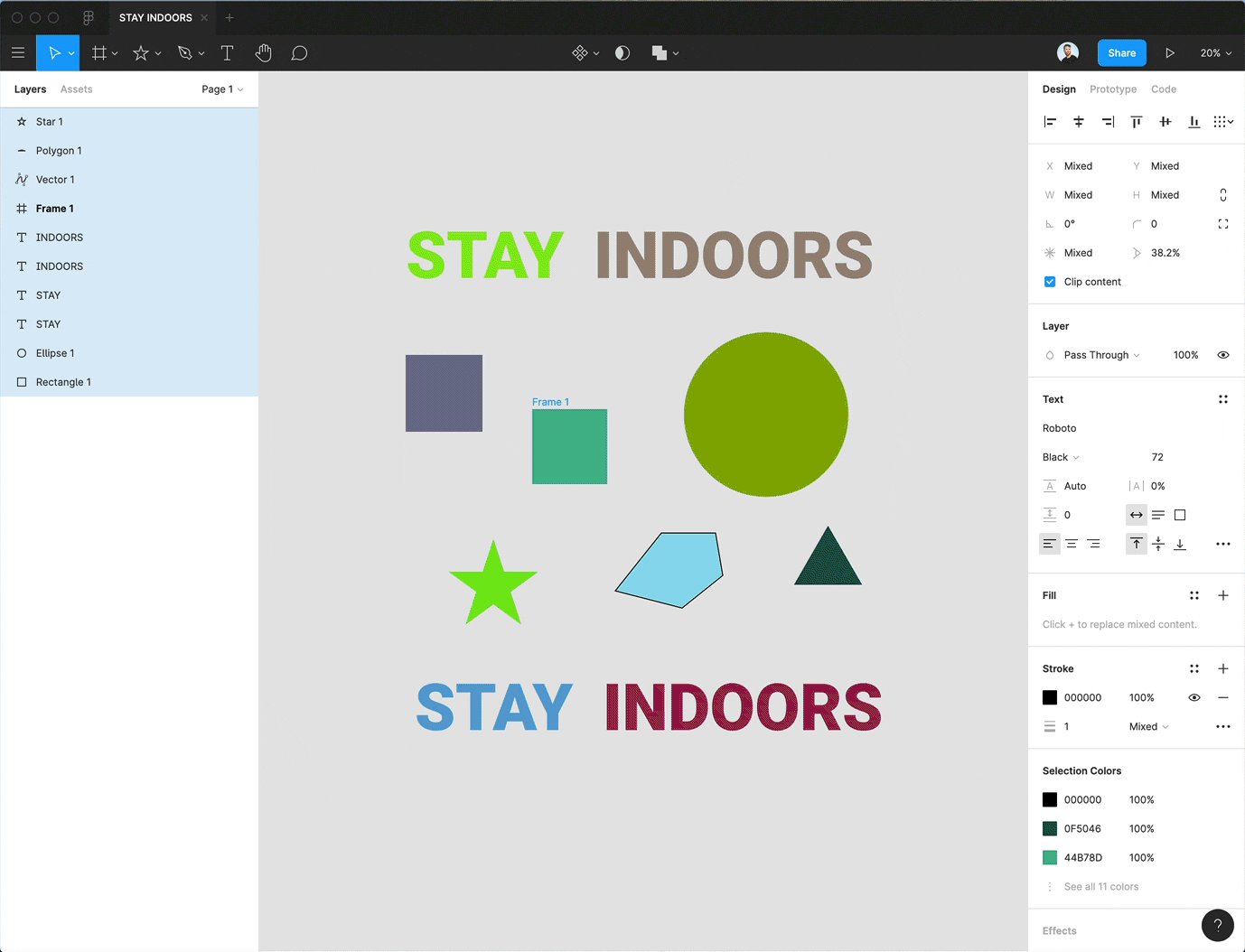
Recently I had a need to use random colors for a project in Figma. Yes, I could do it manually but instead I turned my hand to plugin development.
I found a plugin that appeared to do what I wanted and added random colours but it seemed to fail on Frames. It must have been written before Frames could have backgrounds.
At first I thought I could find its GitHub repo and clone it, poke around in the code, and hopefully understand enough of it to make it do what I wanted.
There was no repo.
I decided to make my own
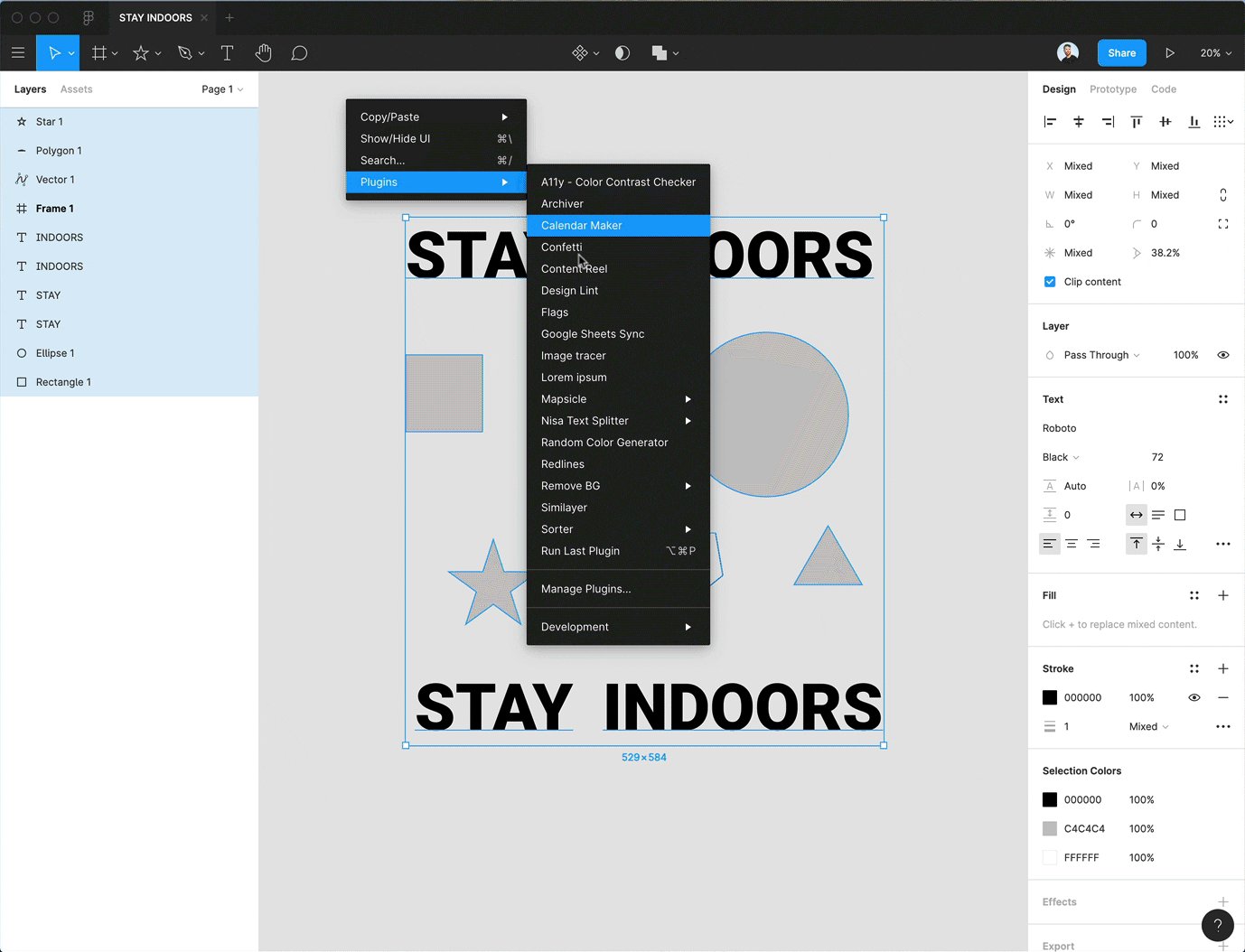
I downloaded Figma’s plugin starter then search for and found a library that would create a random color.
There were a few concepts that were foreign to me (from my jQuery days). Certain properties on Nodes in Figma are read only. This means you need to clone them, modify the details, and apply them back.
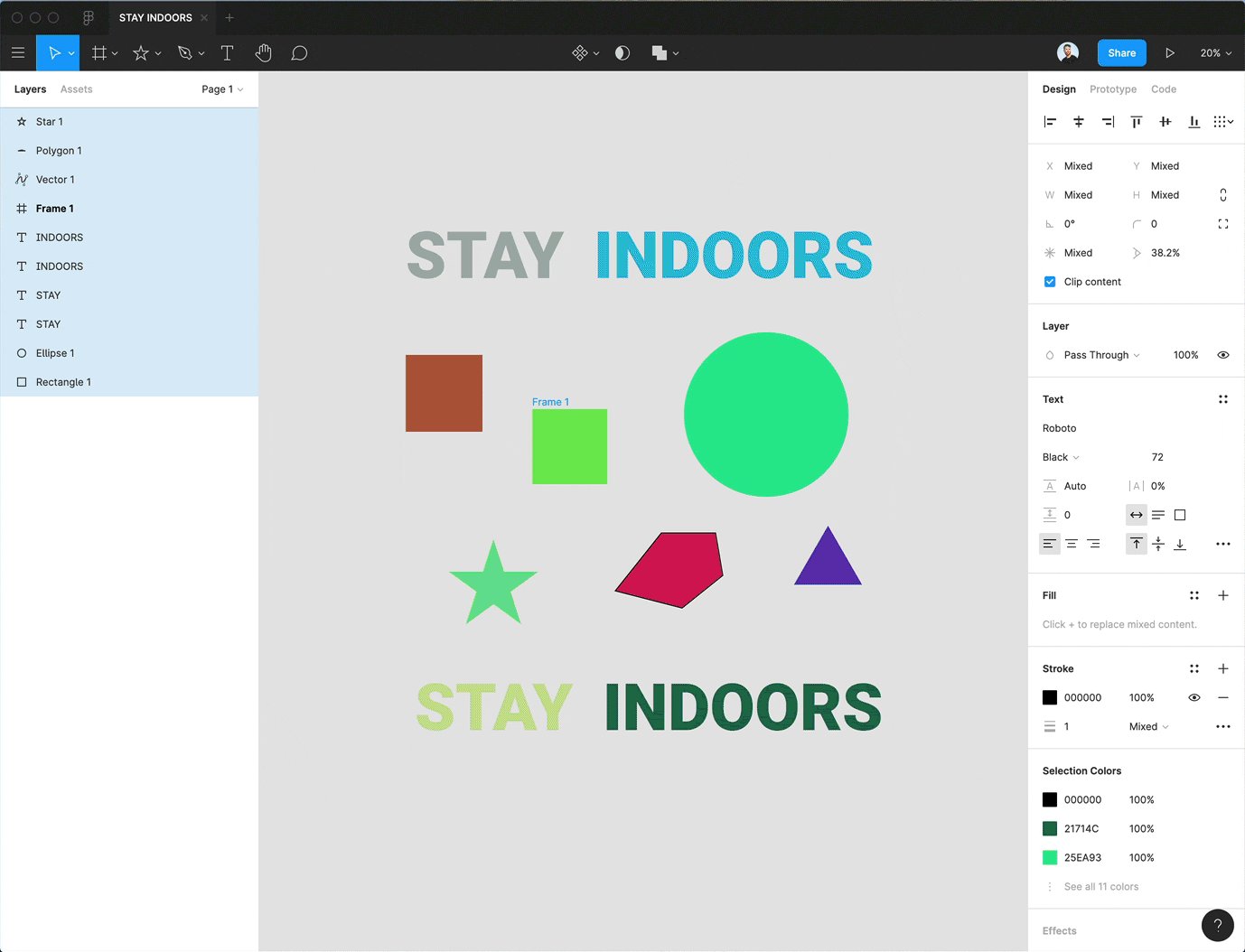
After initially struggling with Webpack (and Typescript) for a while, I finally created what I needed. A plugin that changed the fill of all selected elements to a random color. No UI needed. It does one thing and it does it well.

After creating the collateral to use for publishing the plugin to Figma, I hit ‘publish’ and sat back; happy with what I had created.

It was published a few days later with only minor changes: I needed to notify users when nothing was selected.
And so, my first Figma plugin was published. I had made a thing. It’s during the 2020 Coronavirus pandemic quarantine in the UK so I had some fun with my demo.
A plugin for one person
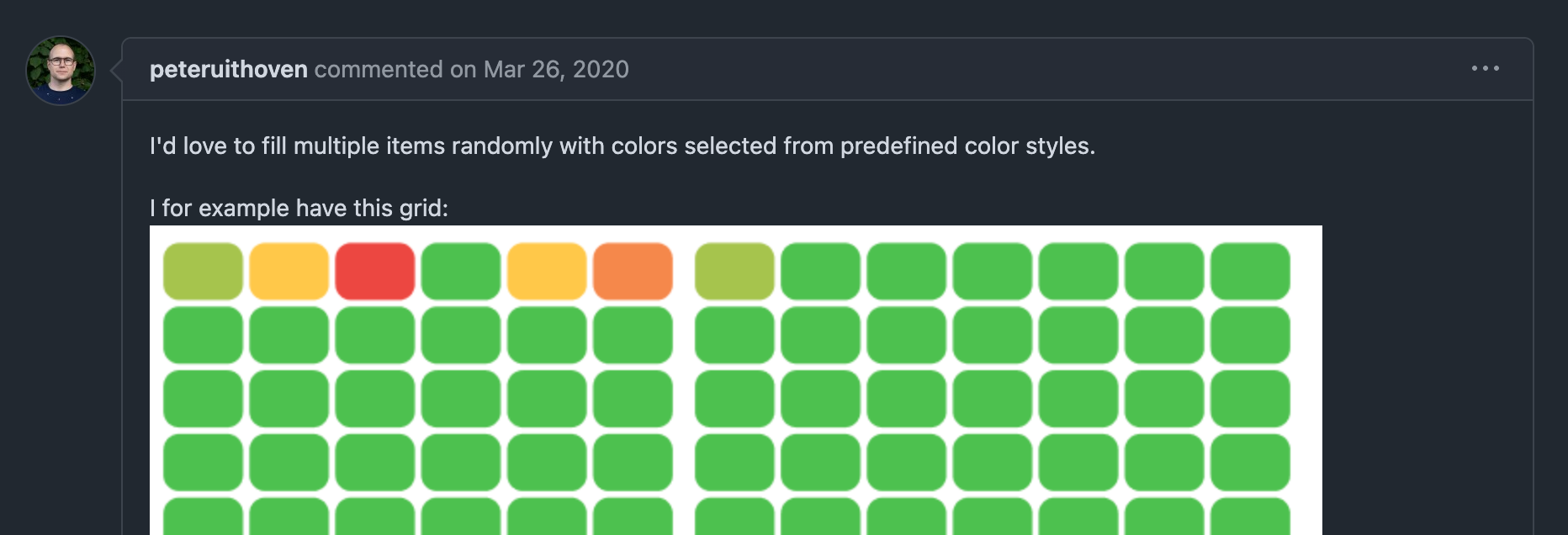
Soon after the plugin went live I received a notification from GitHub when someone submitted a feature request.

Already!? Great! I consider ‘yeah but it would be great if it also did this…’ as one metric for success. It means that what you delivered was needed, obvious, and useful to the point that they want something more on top.
After some clarification of this issue I resigned myself to not delivering on the idea becuase it was out of scope for that plugin and would result in a breaking change (from a single step to one with a UI and options).
My mind was already thinking how to create the feature
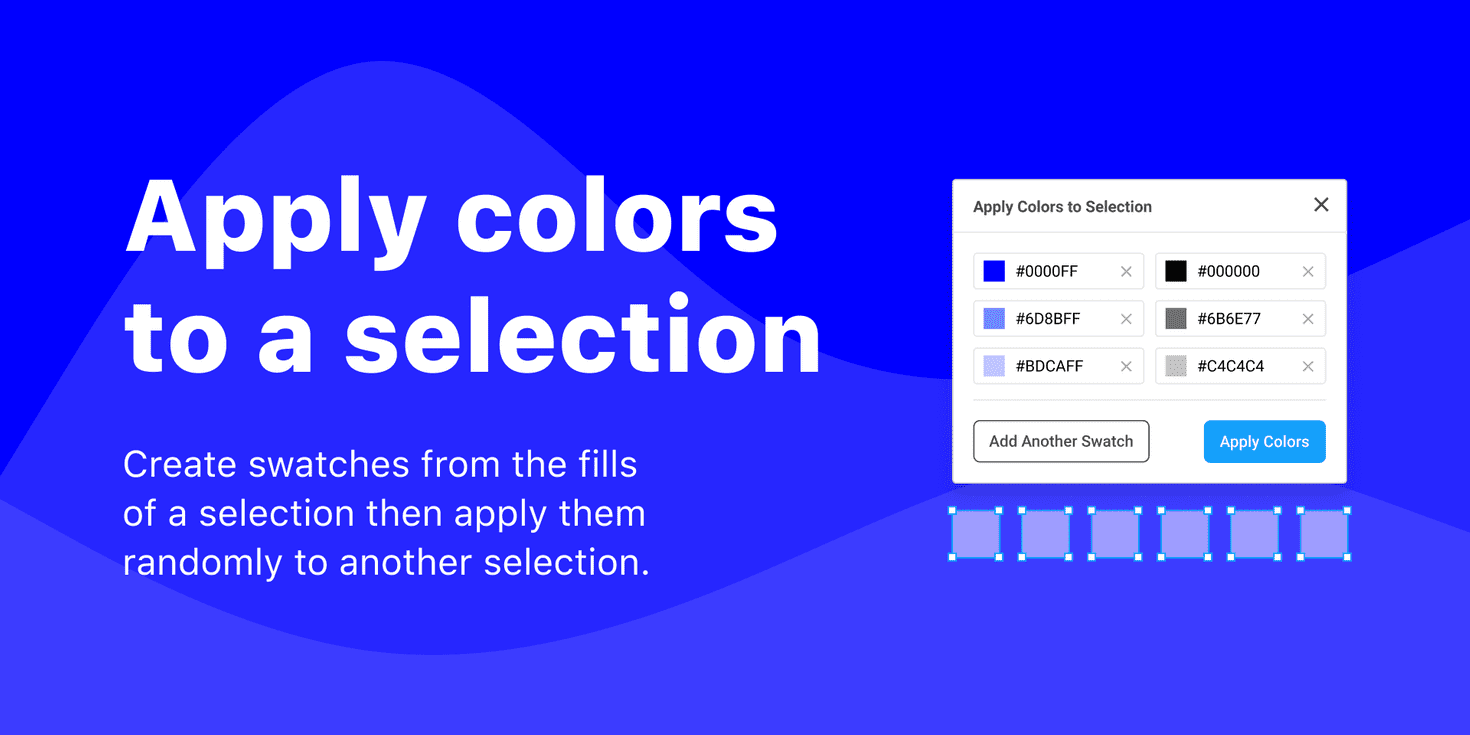
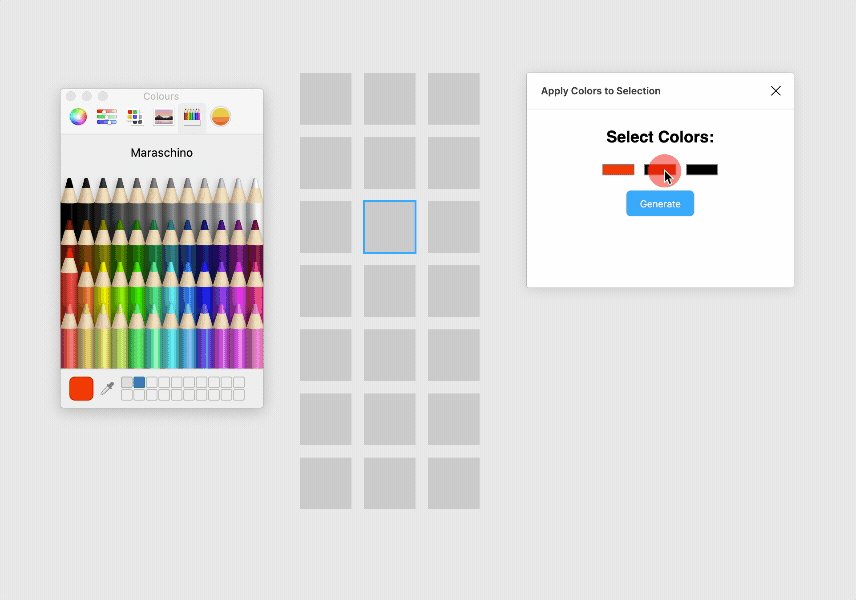
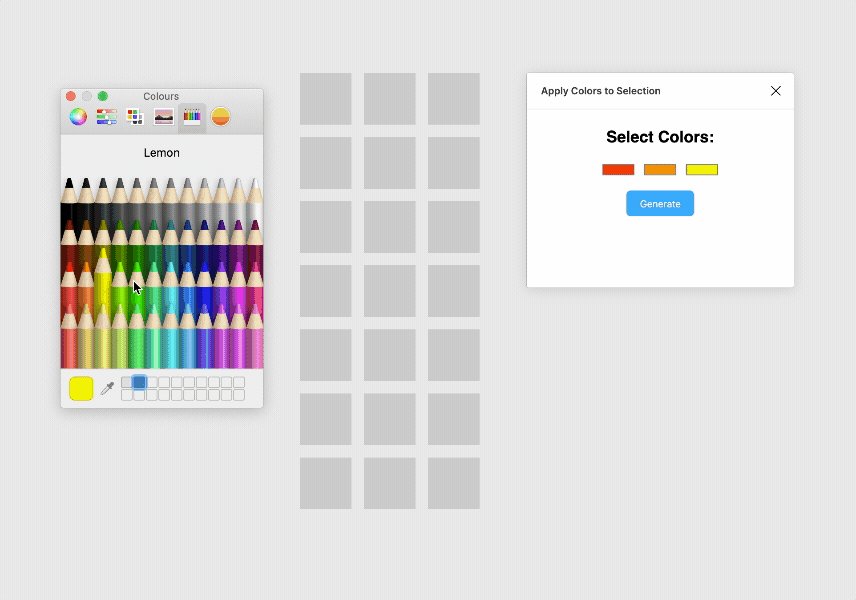
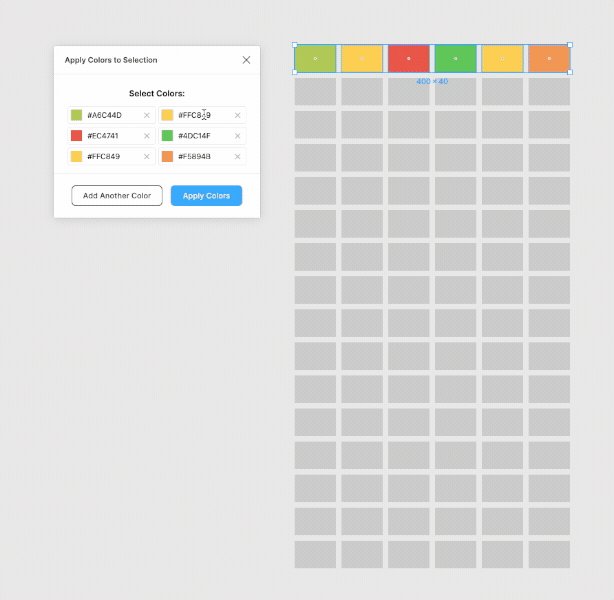
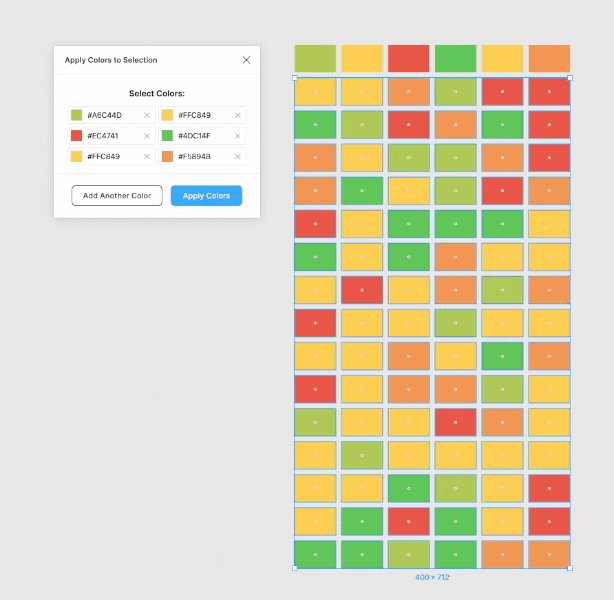
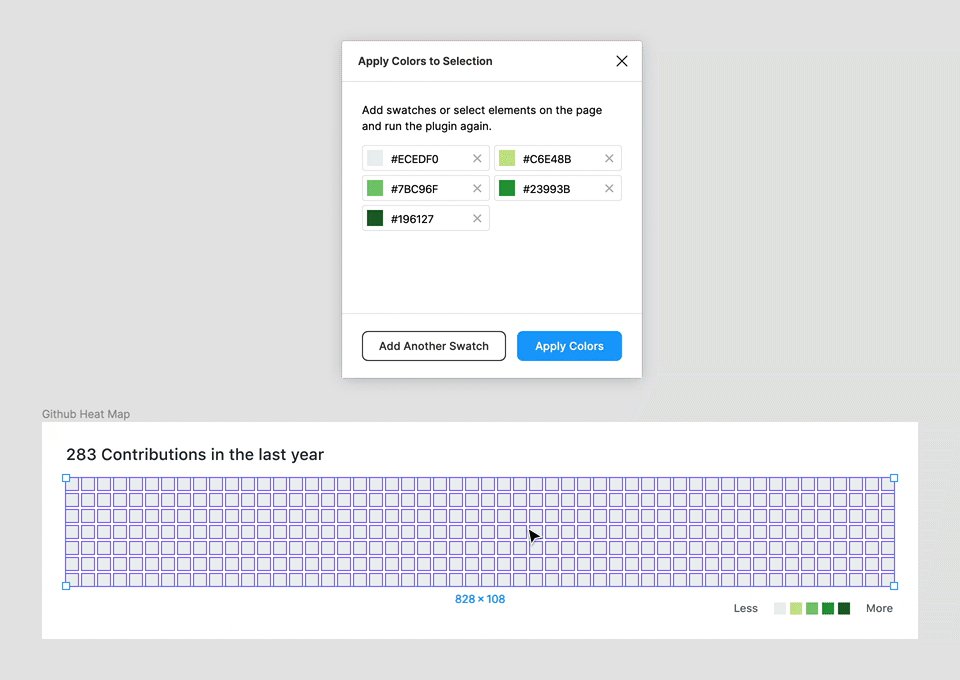
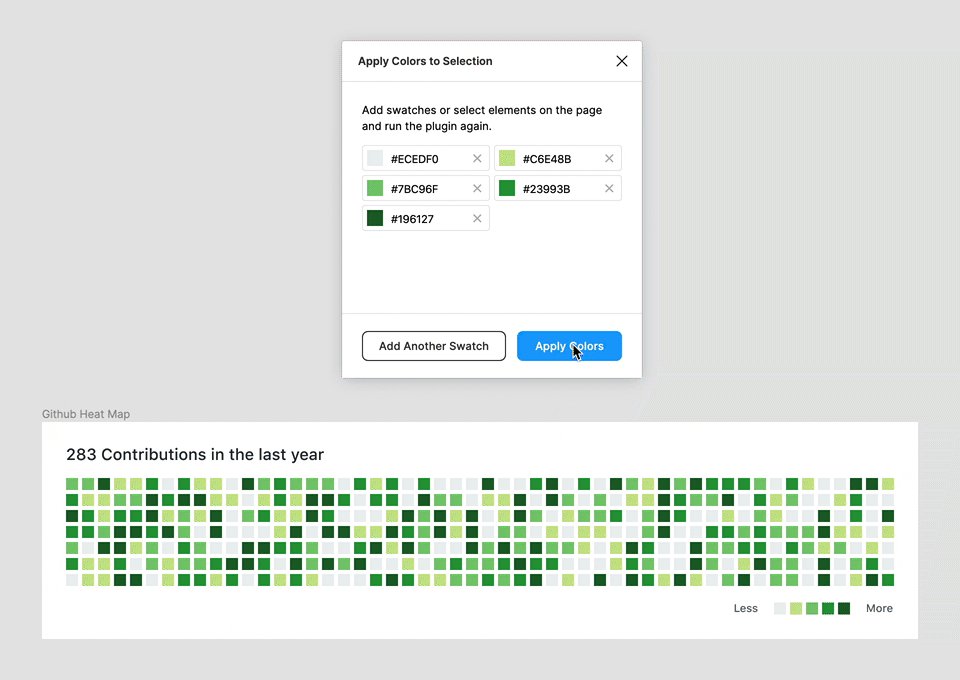
The idea was to take a pre-existing set of colors and randomly fill a selection with only those colors.
I decided to start a new plugin to try a proof-of-concept and quickly had something running using a chunk of the work from the previous plugin.

This, it turns out, was actually the easiest/quickest part.
Swatches on swatches on swatches
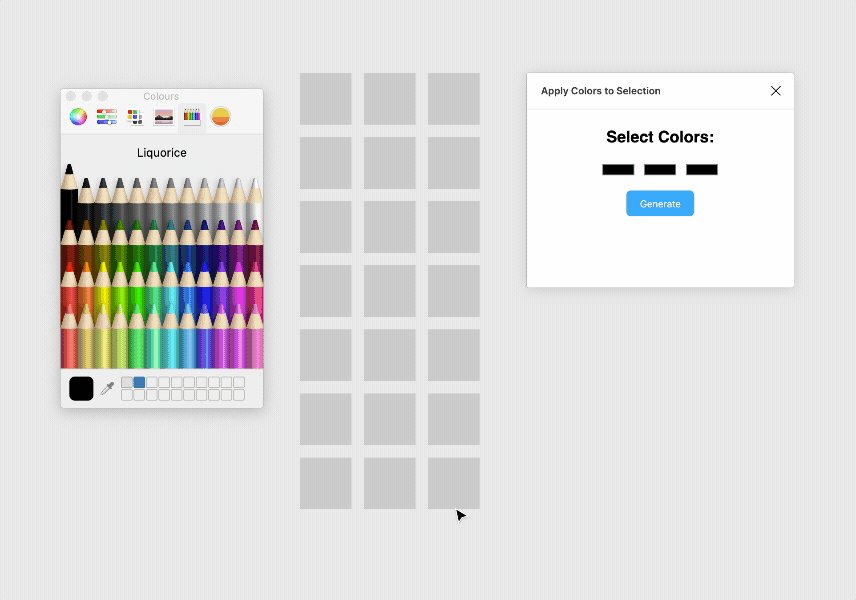
It’s no good having a fixed number of swatches. Everyone has different use cases and being able to add an arbitrary amount seems like a good idea. But it was hard to execute for someone who has only been writing Typescript for ~6 hours total at this point.
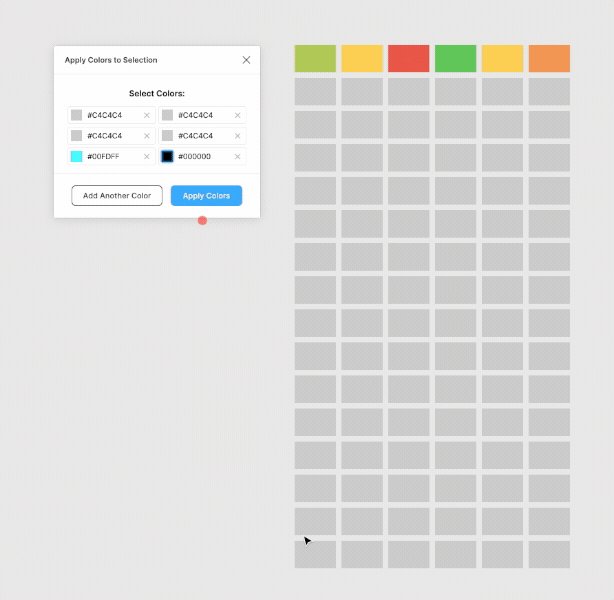
I opted to use Figma’s default #C4C4C4 for the swatches and it worked well but it didn’t really feel that good to use (or look that good) and relied solely on the OS-based color picker. It turns out Figma doesn’t give you access to their color picker.

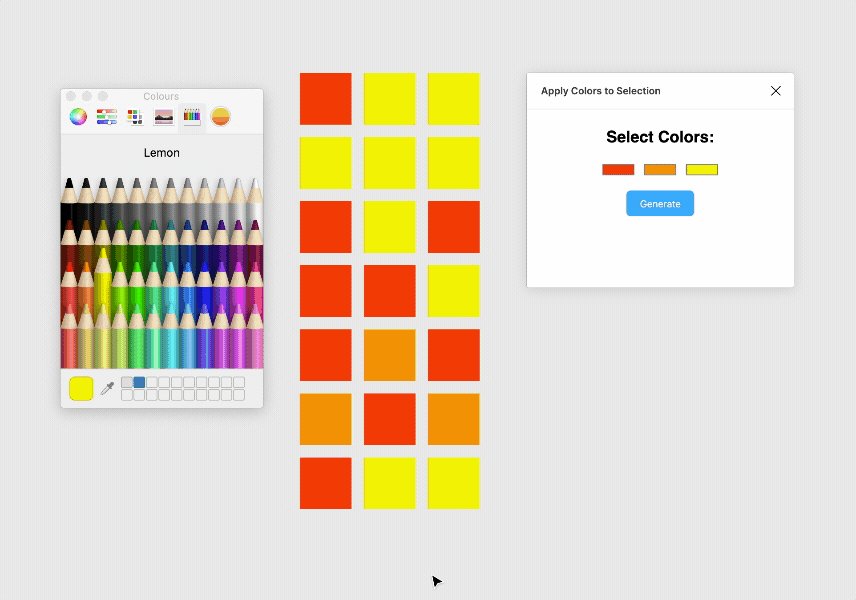
It did fulfil the brief though; to use an existing selection to create the swatches.
There is a lot of complexity in this:
- it reads the fills from the current selection if there is one
- if there isn’t it generates two swatches
- it allows people to add an arbitrary number of swatches
- people can change the
Using random colors when adding manually
I decided that, actually, when adding a new swatch it makes sense for it to be a random color rather than always the same. A nice touch that actually brings us full circle.
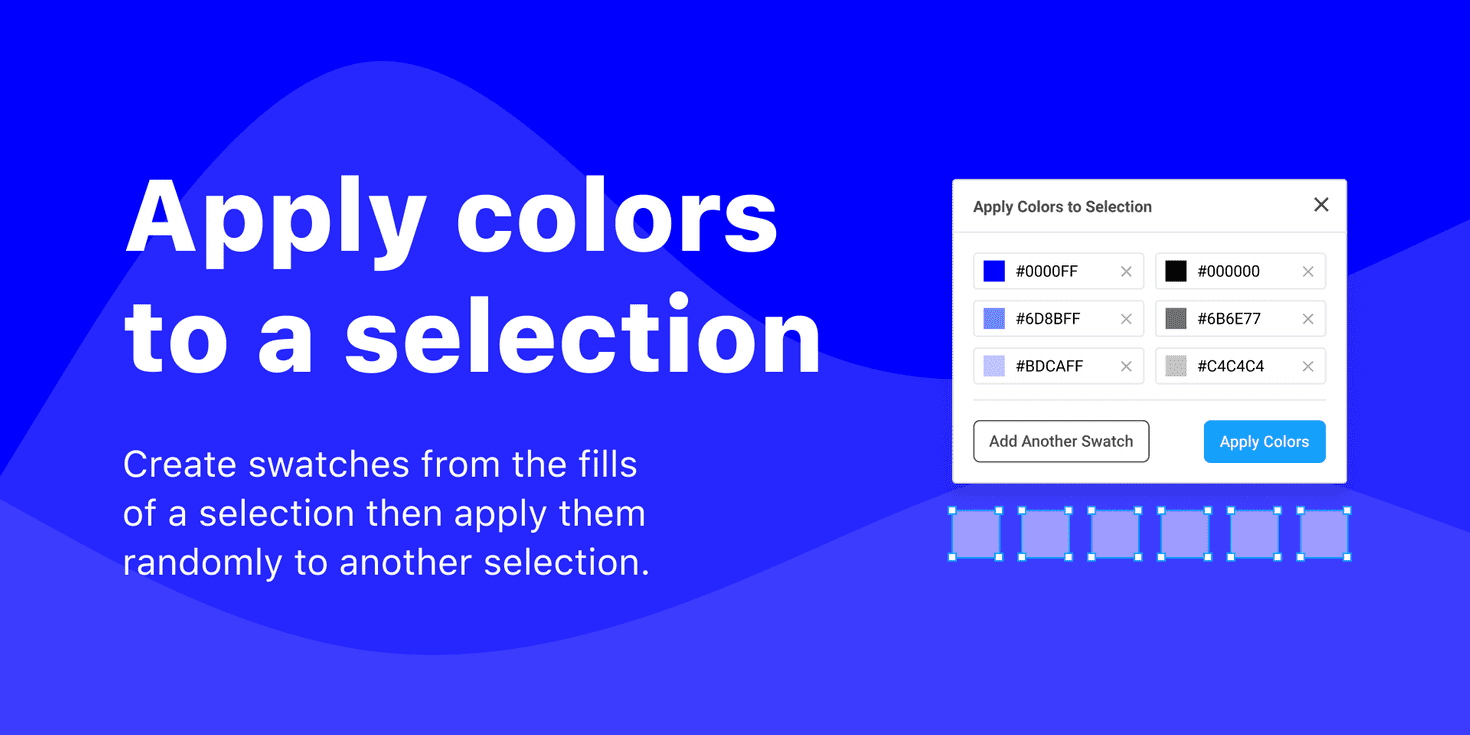
In the end, I demoed the plugin to the requester (who seemed happy enough), created some more collateral—following the previous style—and submitted it to Figma.

At the time of writing it is still in review but you can view it if it’s been published.
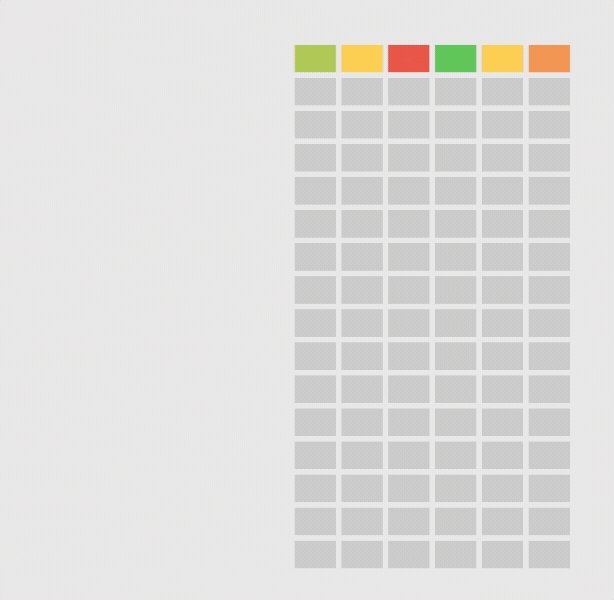
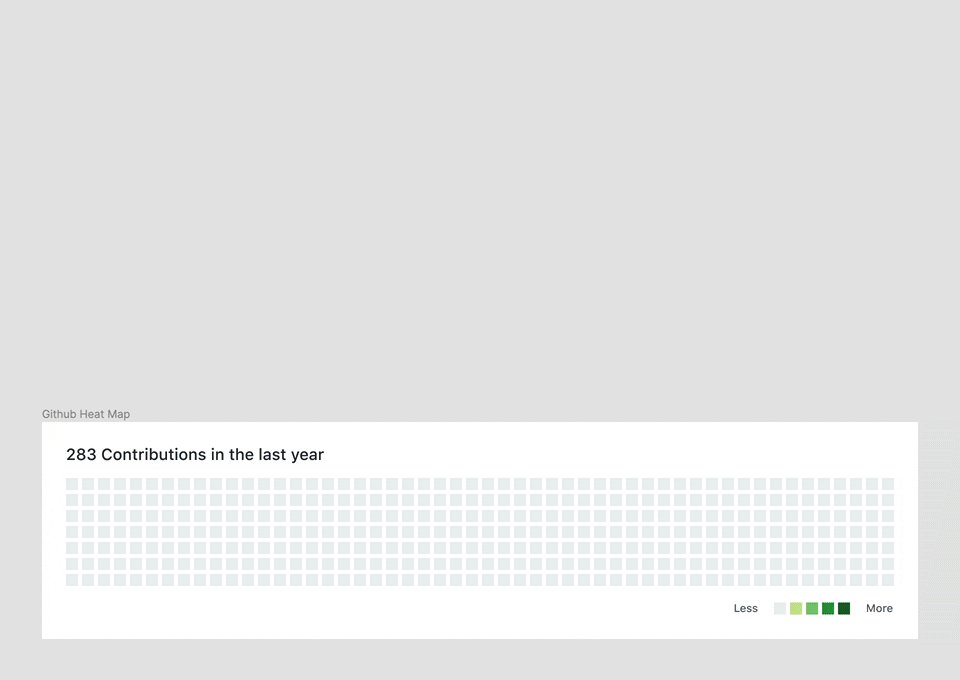
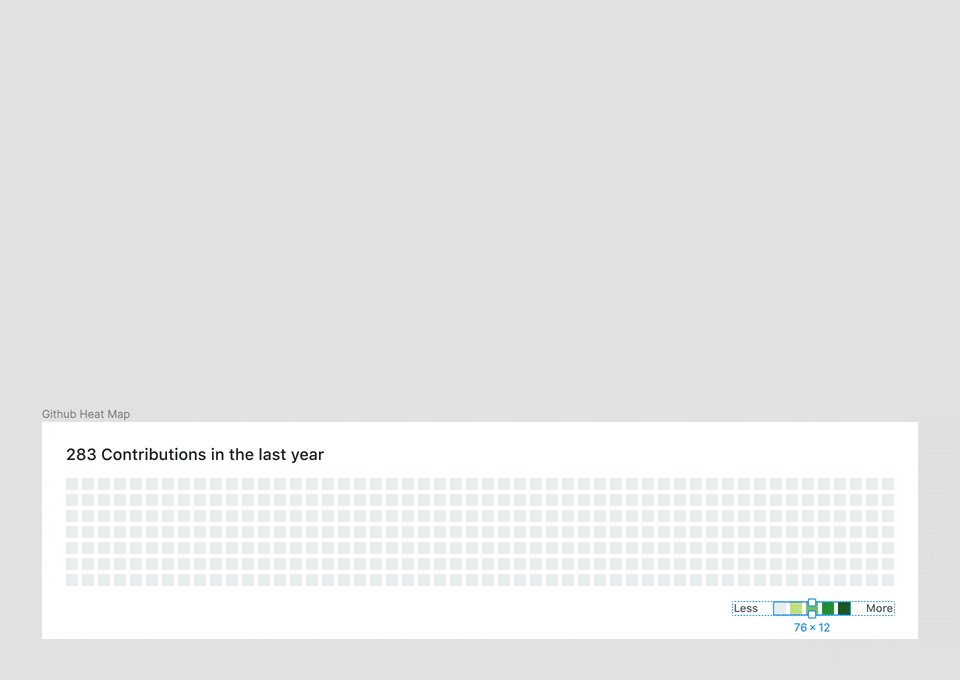
And I found a piece of UI that perfectly encapsulates the use case for the plugin. The GitHub contribution heatmap.

Now what?
This plugin was made for one person, and I hope it helps them. I hope other people find use in it. I’ve learned a lot and now I know (roughly) how to put together a plugin.
So the next time I need to automate a repetative task, I might end up making another plugin.
References:
